最近的开发中遇到了一个关于JS瀑布流插件masonry的问题,在AJAX载入后台数据时,瀑布流无法重新计算的问题。
在过程中一直使用姿势不对,导致浪费了很多时间,记录下来希望下次能不在踩坑
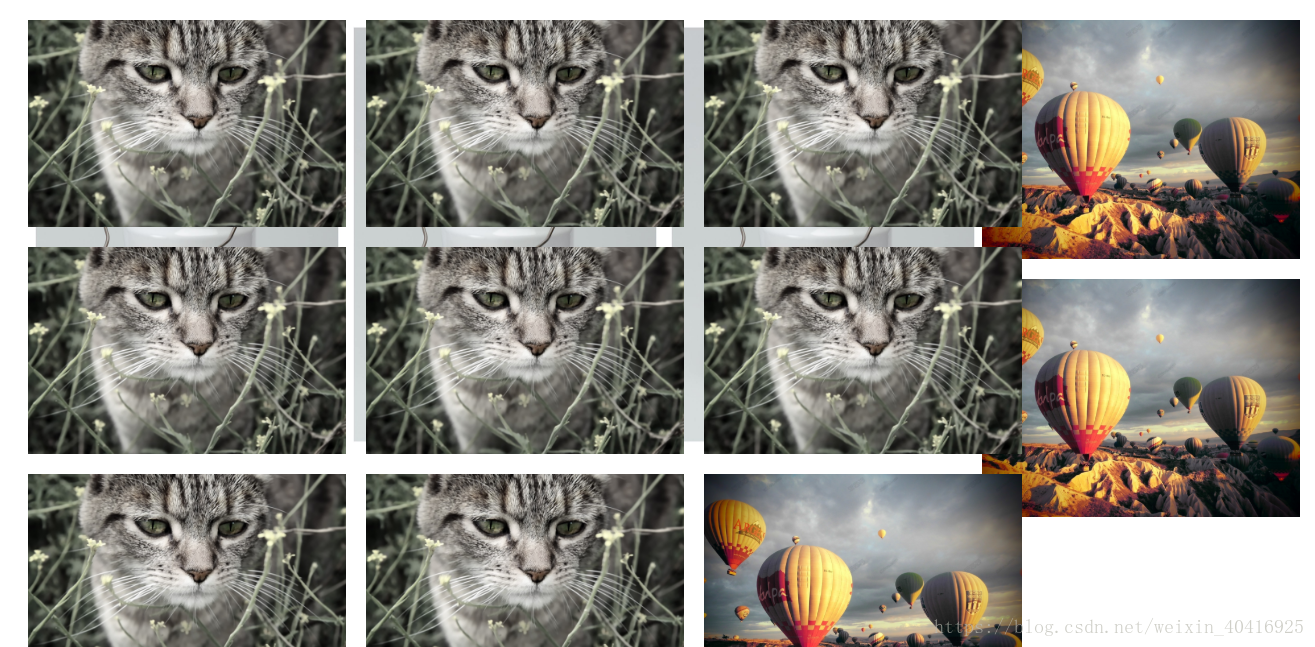
这是正常的效果:

初开始以为:添加完新元素后重新调用插件即可完成重新计算。
但效果好像不太一样,添加完成后,重新执行masonry并无任何效果,且添加的元素会置于顶部被覆盖于底层

通过查找发现masonry有一个方法,appended是添加完成后重新计算,但是直接使用发现,并无效果。
$container.masonry('appended', $newElems,true);
周末的时候又做了尝试发现问题所在。
是我对这个方法产生了误解,这个appended方法会将传入的新元素进行计算,但添加新元素的操作却无法完成,需要首先调用jQuery的append添加至页面后,在后续调用masonry的appended方法则效果显现。
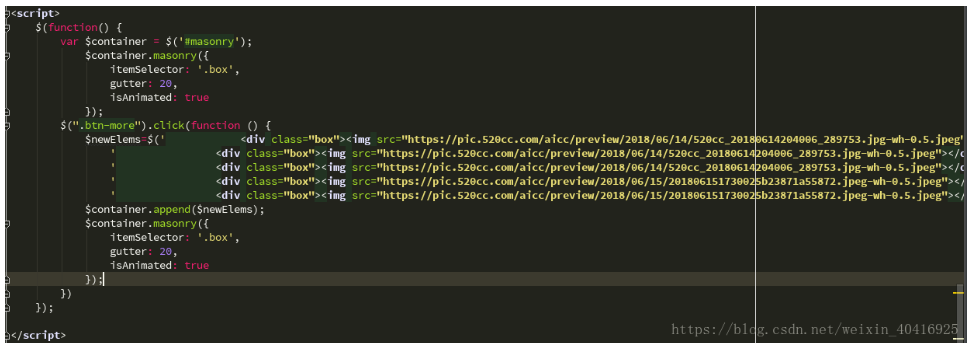
修改后如下:
$(function() {
var $container = $('#masonry');
$container.masonry({
itemSelector: '.box',
gutter: 20,
isAnimated: true
});
$(".btn-more").click(function () {
$newElems=$('

\n' +
'

\n' +
'

\n' +
'

\n' +
'

')
$container.append($newElems);
$container.masonry('appended', $newElems,true);
})
});
调用效果:

一切正常!
done