React 一个构建用户界面的JavaScript库
React学习笔记:
React可以在node的服务端运行,也可以通过引入JS库的方式在浏览器渲染
以下为React目前学习的大致目录,如有遗漏,或者错误,欢迎大家补充和纠正
- hello,world
- 应用结构
- 独创JSX模板语法
- 使用create-react-app创建默认程序
- props
- state
- 组件
- 生命周期
- 组件拆分
- 组件交互
- react小应用:表格组件
1.hello,world
<div id="root"></div>
</body>
<script src="./js/react.development.js"></script>
<script src="./js/react-dom.development.js"></script>
<script src="./js/babel.js"></script>
<script type="text/babel">
function FunctionHelloWorld() {
return <h1>hello,world</h1>
}
ReactDOM.render(<FunctionHelloWorld/>, document.getElementById('root'))
</script>
运行结果:

2.应用结构
根据上面的hello,world应用结构进行简单拆解
- react应用组件
reactDom开发库:<script src="./js/react-dom.development.js"></script>
babelJS:script src="./js/babel.js"></script>
其中react为react核心库,react-dom为react涉及dom操作部分
babel用于兼容JSX语法和ES5之后的语法转换为游览器兼容的JS语法
- 具体实现
function FunctionHelloWorld() {
return <h1>hello,world</h1>
}
ReactDOM.render(<FunctionHelloWorld/>, document.getElementById('root'))
</script>
内部代码使用babel解析,声明一个函数,返回一个包含内容为hello,world的h1标签,
最后调用ReactDOM.render函数将我们的helloworld函数组件,渲染到root元素节点下
3.独创JSX模板语法
JSX是React创建的语法全称JavaScript XML 允许直接在js中书写html元素,而不用通过繁杂的原生方法进行创建,能极大的提高提高js+html的混写效率
试试变量输出和数组输出,JSX语法的代码部分使用"{}"包裹起来,还能自动遍历数组,看h2的输出内容
但是"{}"本身在JS也有自己的语义,所以当我们需要使用到原生语义的时候,需要“{{a:1}}”使用双层包裹来表示内部定义是一个对象,而不是js代码块
如下:
<script type="text/babel">
let testVar = '你好';
let testArr = ['小明', '小黄', '阿花']
function FunctionHelloWorld() {
return (
<div>
<h1>{testVar}</h1>
<h2>{testArr}</h2>
</div>
)
}
ReactDOM.render(<FunctionHelloWorld/>, document.getElementById('root'))
</script>
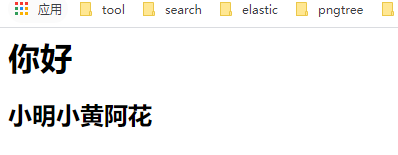
运行结果:

备注:React渲染的组件或元素,必须只能拥有一个根节点元素
如上:<h1>和<h2>都属于div之下,
下面这样会报错,因为有个两个根元素div和p
<div>
<h1>{testVar}</h1>
<h2>{testArr}</h2>
</div>
<p></p>
)
4.使用create-react-app创建初始程序
第一步:下载nodejs

根据系统选择适合的nodejs版本
第二步:下载yarn,也可以不使用,yarn安装速度更快,包的依赖管理更严谨
https://classic.yarnpkg.com/zh-Hans/docs/install#windows-stable
第三步:使用node自带的npm或者安装好的yarn进行官方app创建
下面使用yarn进行创建
yarn create react-app my-app
等效于:
yarn global add create-react-app
create-react-app my-app
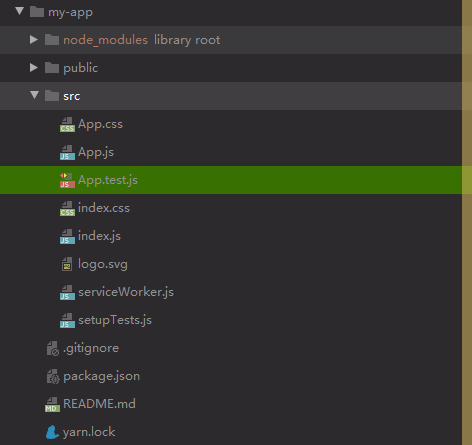
安装完成后的目录:

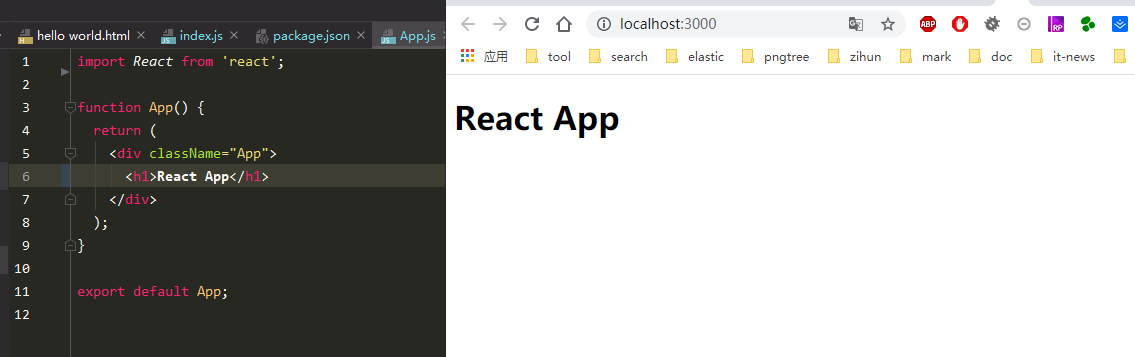
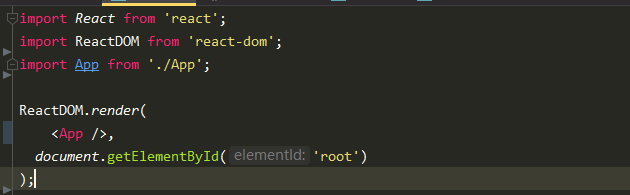
入口文件为index.js
index.js

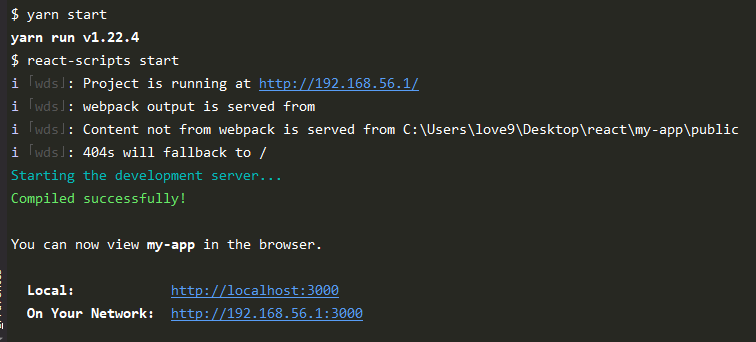
使用 yarn start 运行

以下结果,App.js已经略微修改
5.props
自定义组件时,它会将 JSX 所接收的属性以及子组件(children)转换为对象传递给组件,这个对象被称之为 “props”。
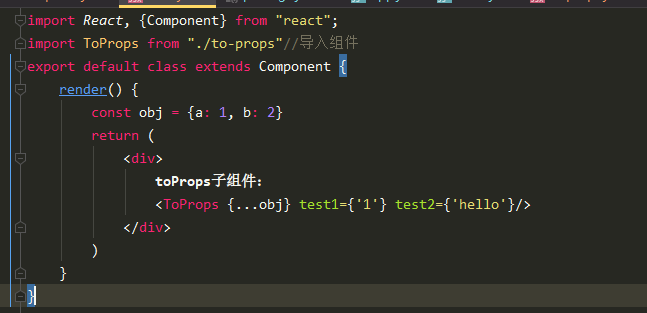
示例如下:
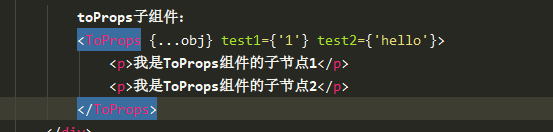
我们导入了ToProps组件,并在父组件内调用了ToProps组件,之后将test1和test2两个显示属性和obj对象传递给ToProps组件

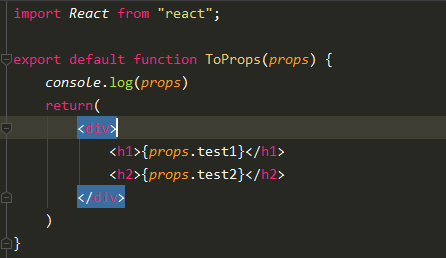
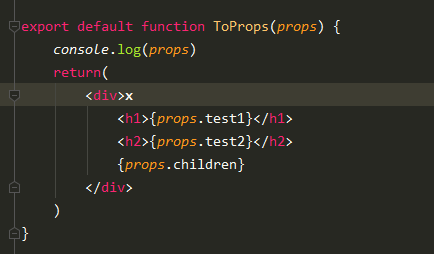
ToProps组件内:打印接受到的props对象,并将其中的test1和test2分别使用h1和h2标签显示

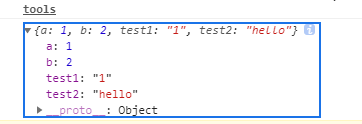
console.log(props)的打印结果

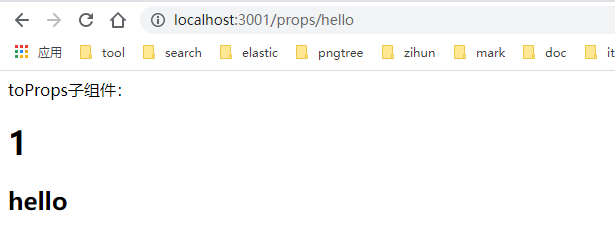
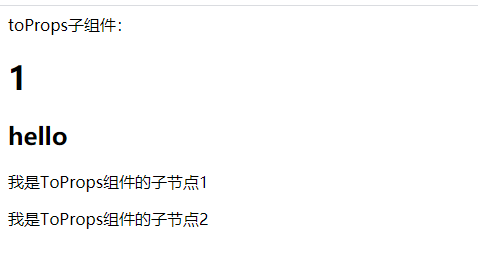
运行结果:

props包含一个特殊属性:children,里面包含的是组件内部子节点,一般用于页面嵌套,如:layout组件内嵌套content
示例:



6.state
State 与 props 类似,但是 state 是属于组件本身状态的,并且完全受控于当前组件,且props是完全只读的,我们并没有方法更新props内的数据,所以当涉及用户操作或者数据更新时,需要使用sate,props更适合展示组件
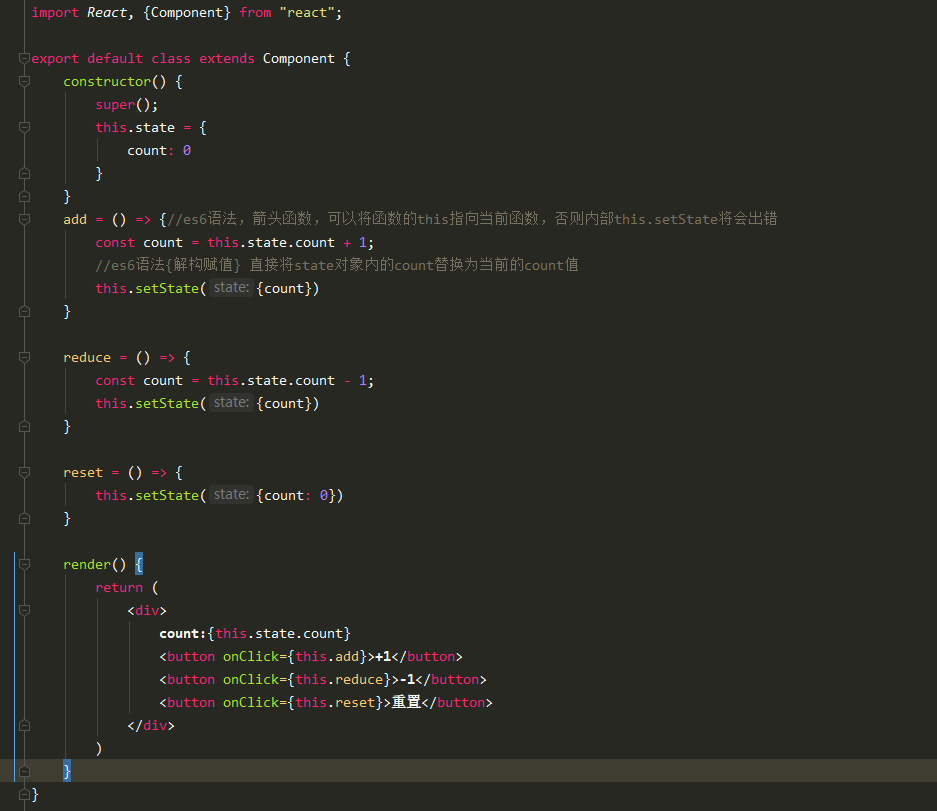
state示例:

通过更新一个count的案例来说明state的作用,state为组件的一个内部状态,有且仅有通过setState的方法修改内部的state属性,当state发生变化时,将自动触发react的重新渲染机制更新dom,摆脱传统的手工更新,专注于交互和业务逻辑开发。
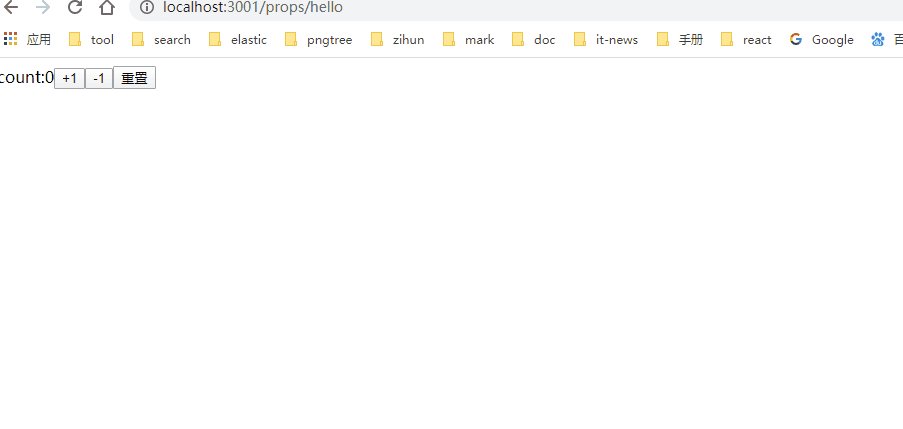
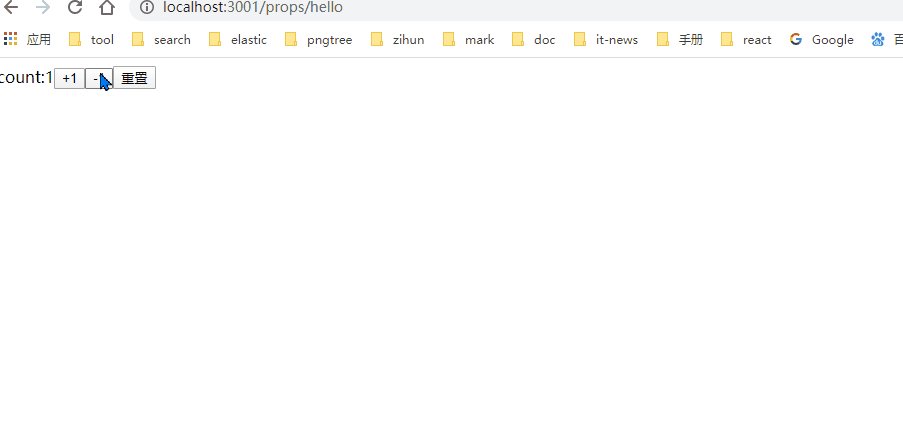
运行结果

7.组件
上面我们的React App就是一个最简单的函数组件 通过export 暴露至外部
React组件分为:函数组件和Class组件
函数组件:
包含一个形参,props,相比较于class组件,更简单,效率更高,理论上不应该包含状态,但是可以使用react hook实现状态管理和保存

calss组件:
拥有完整的生命周期,继承自React.Compoent组件,需要覆写render方法返回页面结构,一般用于包含状态的组件,性能相对于函数组件较差

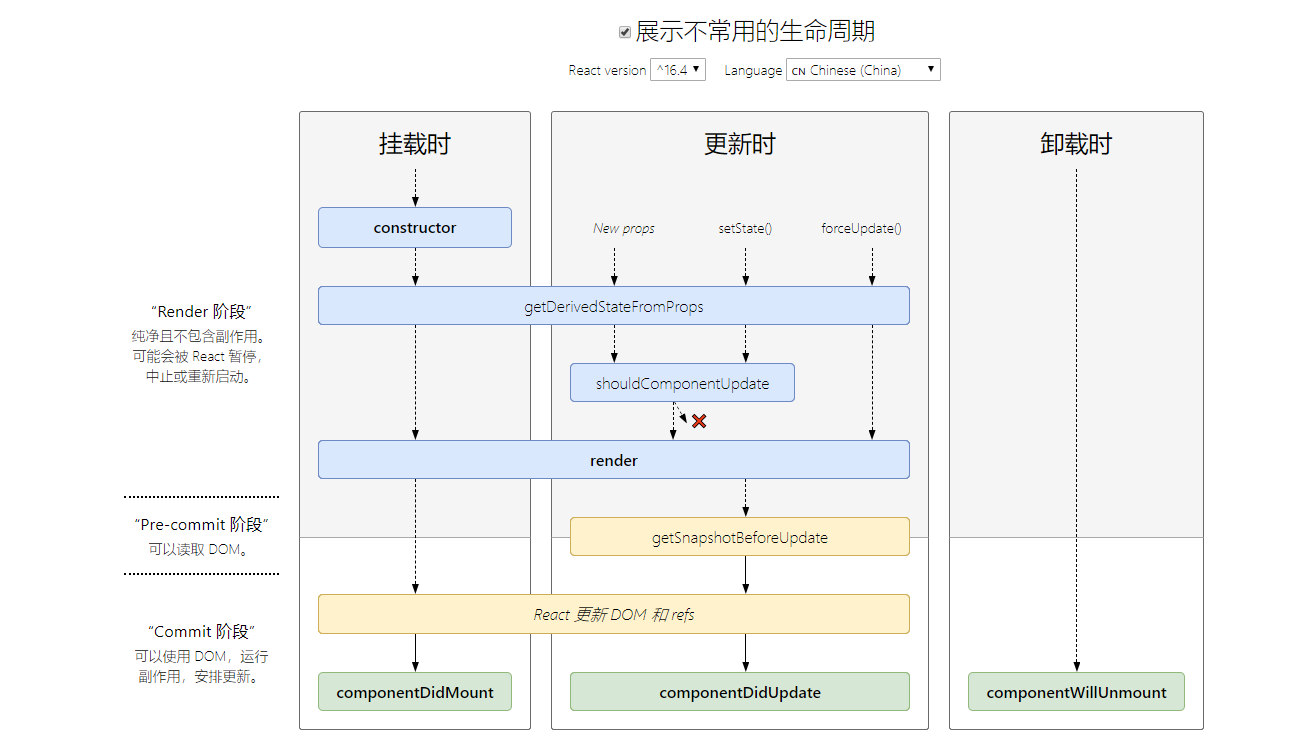
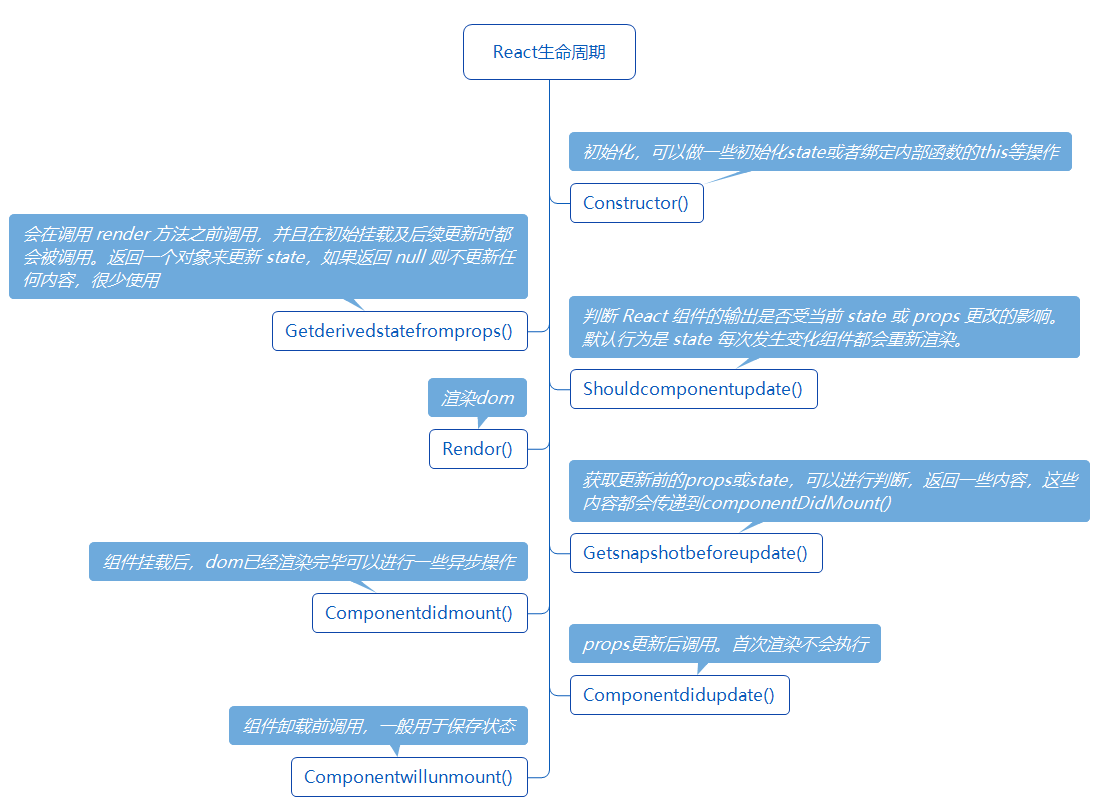
8.生命周期
react完整的生命周期

下面是常用的一些生命周期函数说明:

更多内容...5月份有时间在写
组件拆分
组件交互
react小应用:表格组件